在設計UI元件的時候,就已經開始思考網站雛型可能會長怎樣,不過我不是學設計的,要有很美觀的畫面會有點困難。
但還是,嘿嘿,
依據那時候設計元件時所選定的顏色,將整體網頁的色調往綠色、黃色的方向設計。
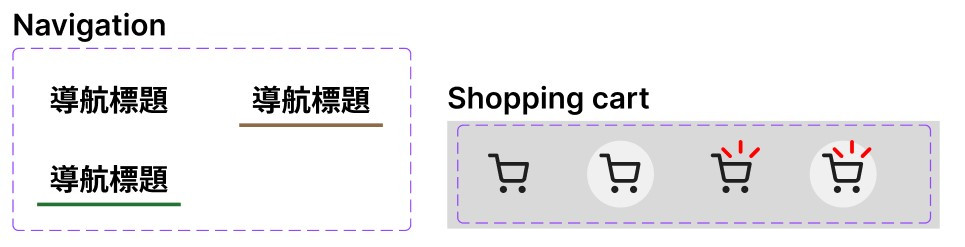
開始逐頁製作每個介面的時候,就會意識到需要製作的物件狀態,比如說,購物車的圖示要有hover、active,或是導航列要標示當前介面等等。
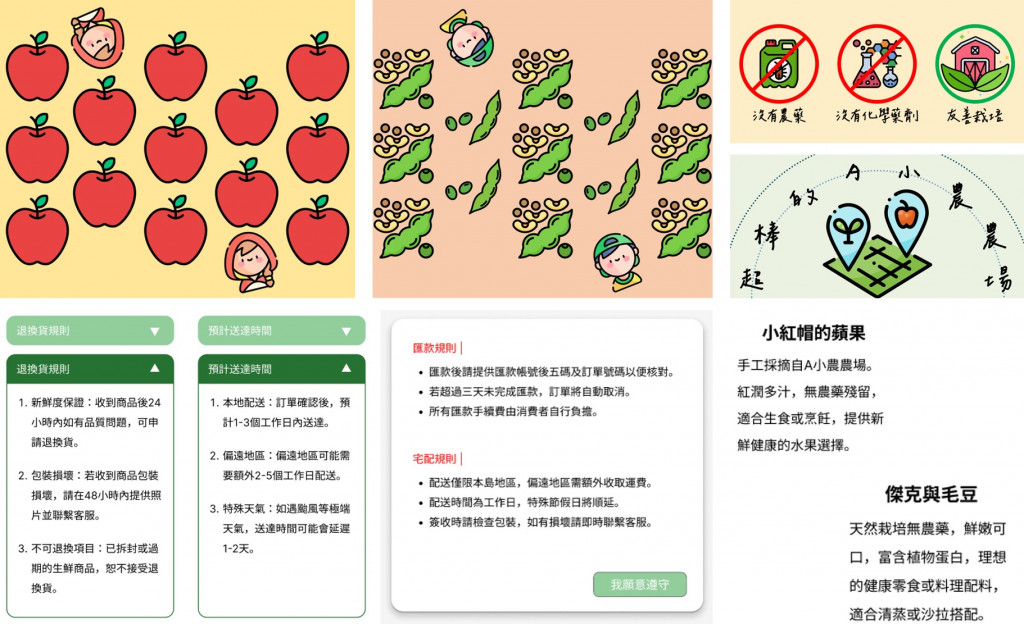
除此之外,原本僅用灰框示意圖片的部分,都有再使用免費icon來製作簡單的展示圖,文字則是利用ChatGPT來協助撰寫。
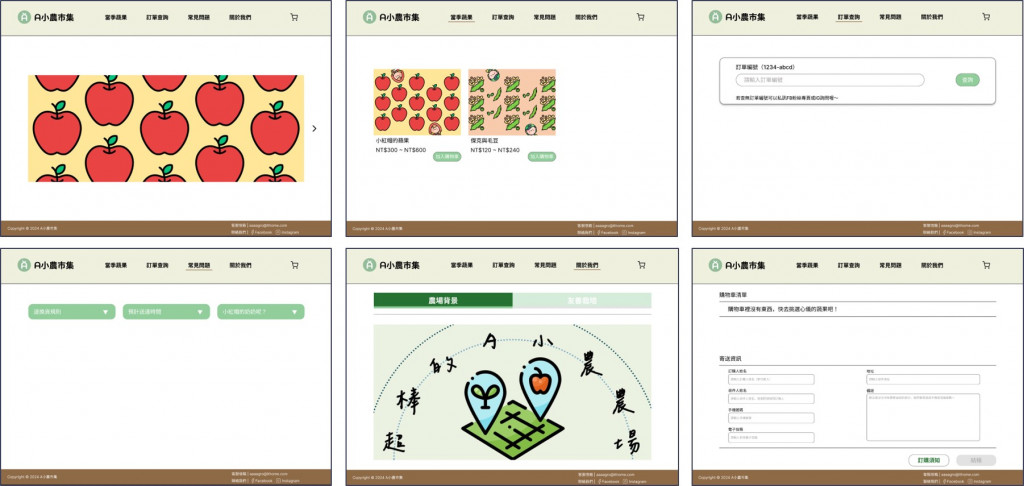
這些圖和文字包含輪播牆、商品圖、農場資訊、常見問題等等:
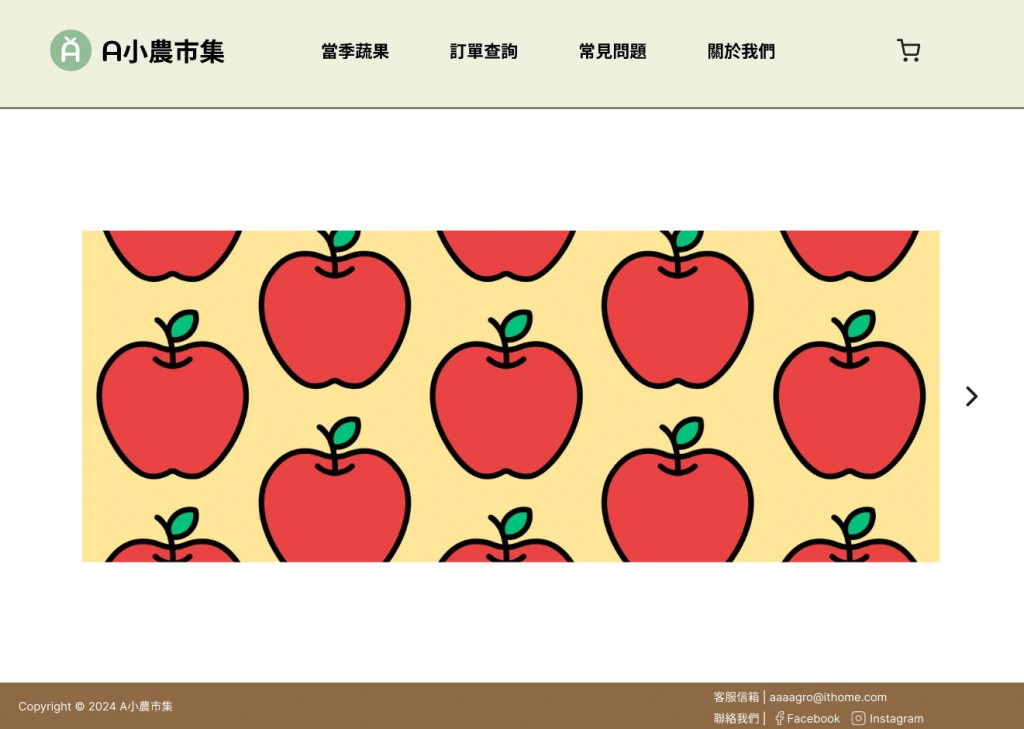
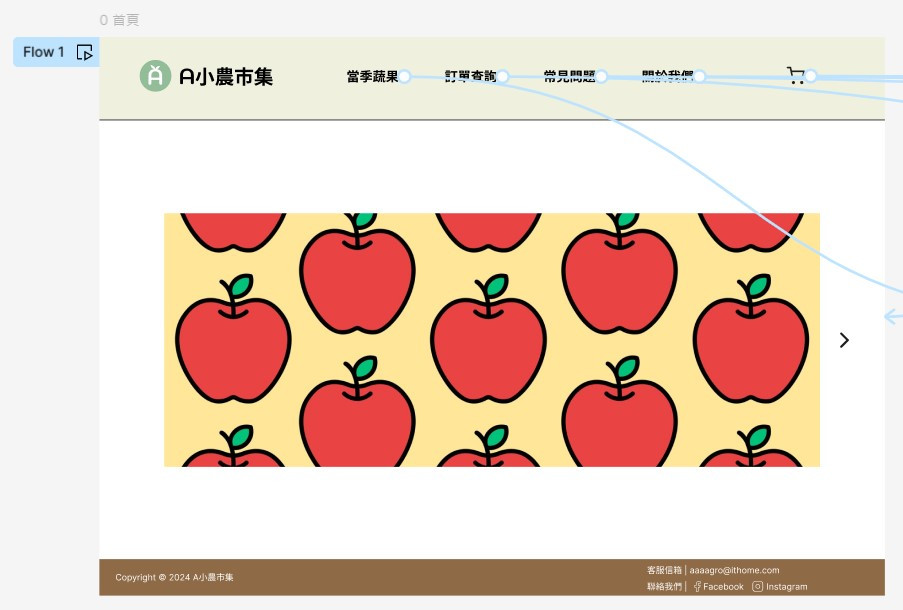
總得來說,首頁的視覺效果會長這樣:
此外,為了避免之後拉prototype太麻煩,就先初步建立主要介面的frame,這些主要介面指的是DAY24那天繪製的UI flow中,0、1、2、3、4、5的介面。
這樣一來就可以複製Header到每個介面的同時還能保有prototype的互動模式啦!
最後,整體的視覺效果呈現如下:
其實做到一半我有發現,網頁字體好像設定的有億點點太大了,這時候可以相信文章的建議,用感覺的會騙你RRR
當經驗,就當作是經驗吧 (›´ω`‹ )
文案來源:ChatGPT
icon來源:Free vector icons
